静谧星河
Typecho 主题G 进阶配置教程
2020年03月23日 · 技术帮助分享 · 1909次阅读主题的进阶配置
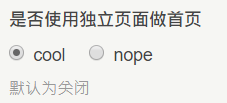
使用独立页面做首页
首先请到后台->外观->设置外观处打开这个选项(cool为打开,nope为关闭)

然后新建一个页面作为首页,内容可以自定义(奇奇怪怪的问候啊,歌词啊...)
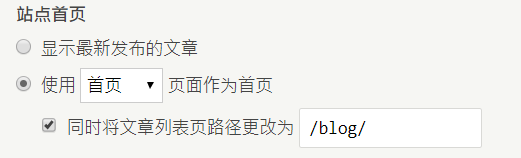
然后到后台->设置->阅读处按照下图设置

大功告成!
友情链接
插件
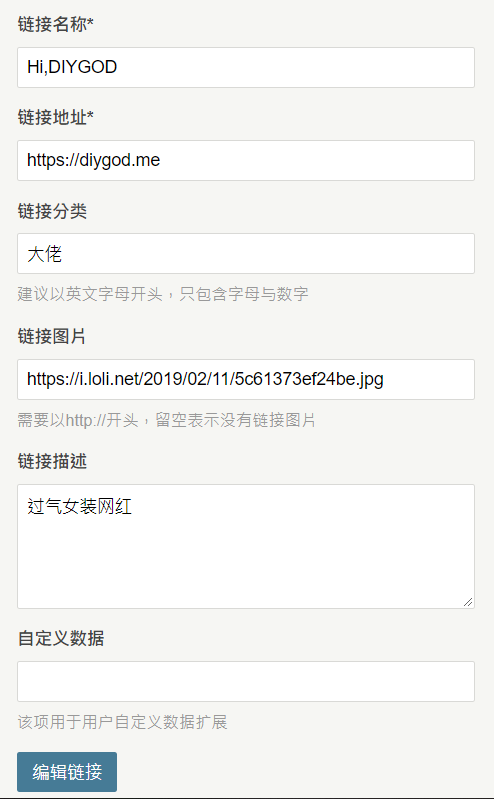
作者首推使用寒泥大佬的links插件,使用了此插件的话,通过插件添加友情链接即可


就像这样
非插件版
1.5版本后不再支持非插件模式。望周知。
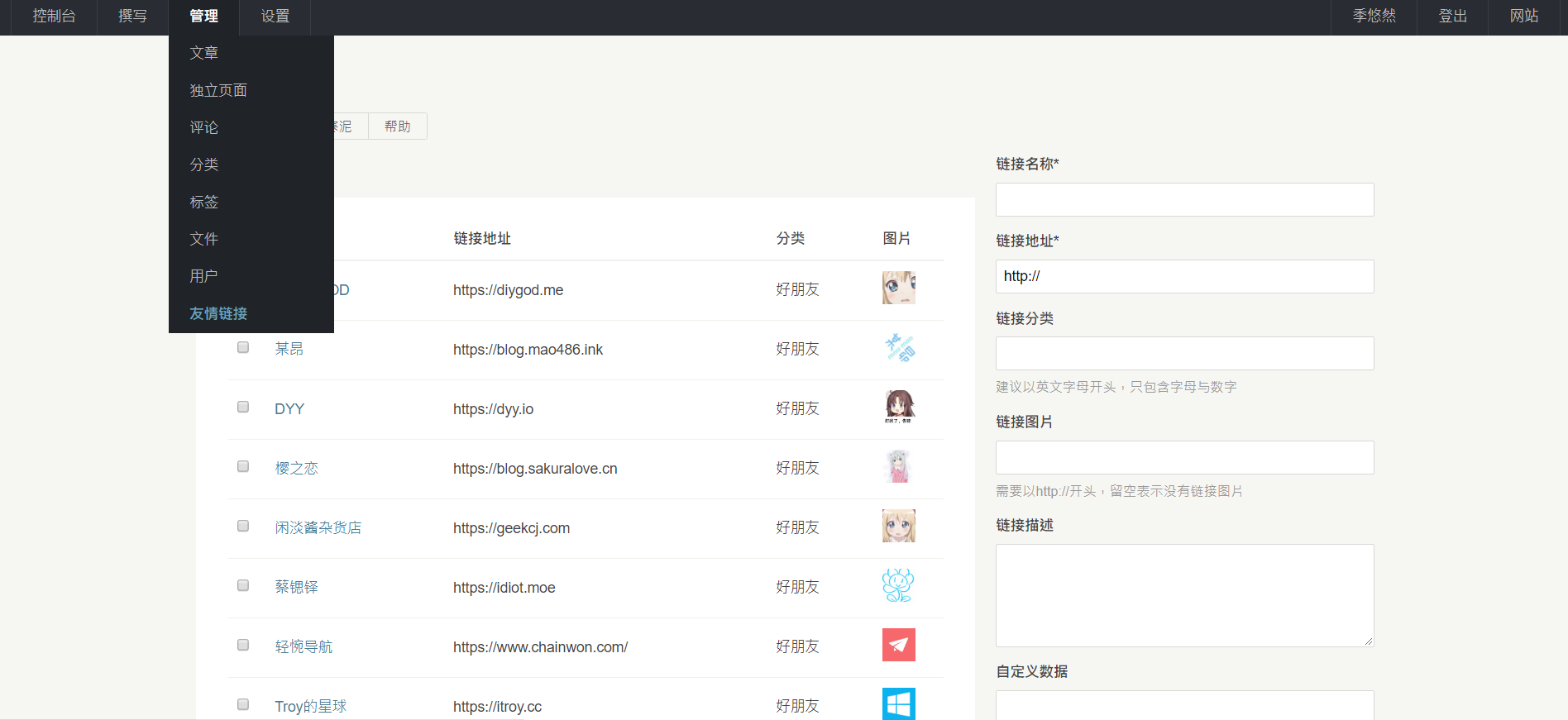
现在可以通过后台->外观->设置外观->友情链接处按照以下格式添加。
链接名称,链接地址,链接描述,链接分类,头像链接 不同信息之间用英文逗号“,”分隔,例如: 季悠然,https://gundam.exia.xyz/,寻找有趣的灵魂,好朋友,https://xxx.xxx.com/avatar.jpg 多个链接换行即可,一行一个
注意!当启用友情链接插件后,该方式添加的友链不会生效。
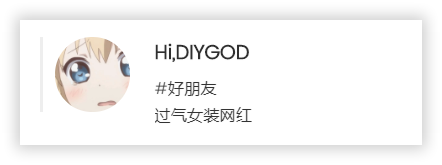
最终效果

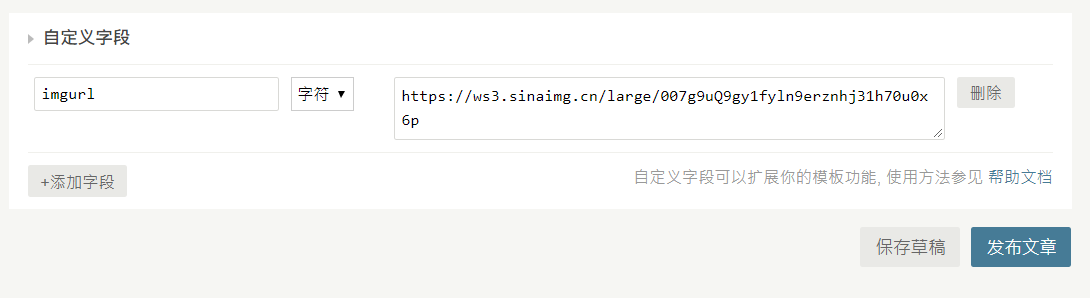
文章头图
当发布文章时,请在自定义字段中添加imgurl字段,就像这样

独立页面启用评论
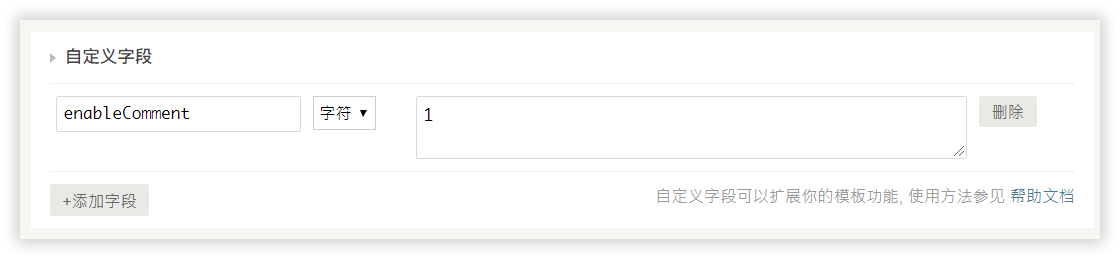
模板默认关闭独立页面的评论功能,如果要启用,请在自定义字段中添加enableComment字段并赋值1,就像这样

搜索
此功能需要插件ExSearch支持
当启用ExSearch插件时,会在footer处生成一个搜索按钮
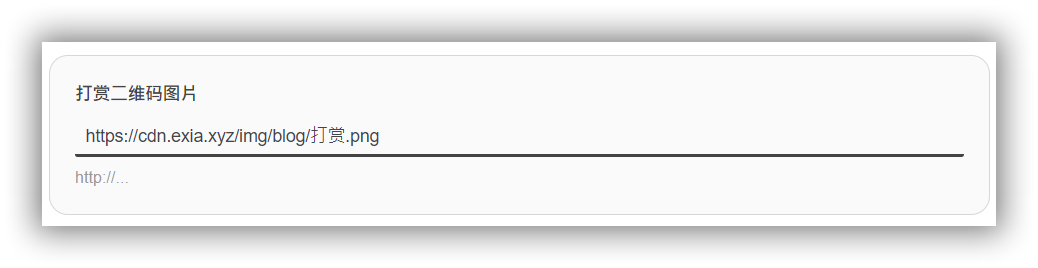
打赏

若这一栏被填写,将在文章页生成赞赏按钮

更多自定义选项
背景图片
设置位置后台->外观->设置外观->背景图片
请填入背景图片链接
网站运行时间
设置位置后台->外观->设置外观->运行时间
格式YYYY-MM-DD
半透明
设置位置后台->外观->设置外观->半透明开关
文章单双排显示
设置位置后台->外观->设置外观->开启文章页双排显示
自定义logo
设置后会在头部右上角显示
设置位置后台->外观->设置外观->头部logo
自定义头部背景颜色
设置位置后台->外观->设置外观->头部背景颜色
自定义CSS
设置位置后台->外观->设置外观->自定义CSS
自定义JS
设置位置后台->外观->设置外观->自定义JS
分为头部和尾部JS,按需添加即可。
注意!本主题已包含JQ,无需再次引入。
文章默认头图
设置位置后台->外观->设置外观->没有设置文章头图的就用这里的图片啦
ps.如果单单填写张图片的地址可能略显枯燥。可以在此处填写你的随机图片api以达到更加美观的效果。
短代码
贴心の小功能
博客内文章跳转
格式示例
[a r t]cid[/a r t]
cid为文章id

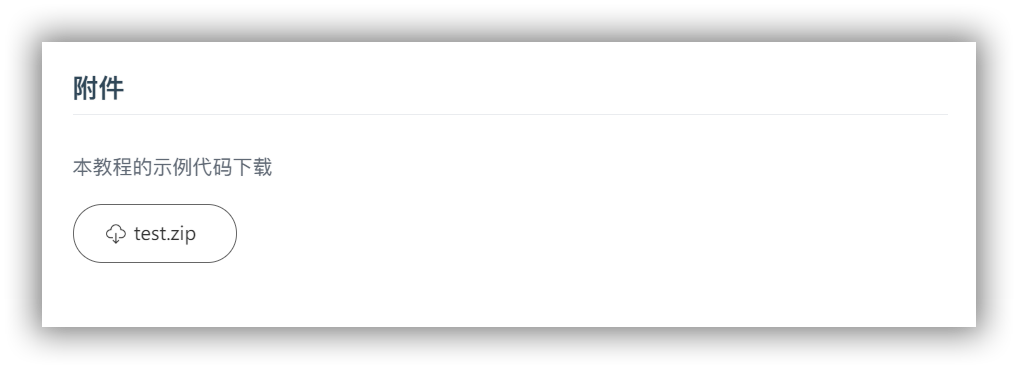
下载按钮
格式示例
[d l href="gundam.exia.xyz"]blog.zip[/ d l]
href为目标地址,中间的blog.zip可替换成相应文件名

提示框
格式示例
[no tic e ]哟哈[/n ot i c e ]

警告框
格式示例
[w a r n]哟哈[/w a r n]

标签
格式示例
[t a g]哦哦[/t a g] [t a g t y p e="red"]嘿嘿[/t a g] [t a g t y p e="black"]哈哈[/t a g]
type控制颜色,默认为蓝色(#07F),目前仅支持red black

DPlayer
格式示例
[dp layer id="xxx" u rl="demo.mp4" pi c="demo.png"]随便写点(建议空格)不写会出事[/d pl ay er]
id处填写视频id,必须填写
url处填写视频链接,必须填写
pic处填写封面链接,可选
注意!一定要在内容中随便写点东西,建议空格
B站视频
格式示例
[b i l i]av号[/ b i l i]
最后
主题G虽然简单,但也耗费了在下不少心血。但是这是开心的汗水,不管怎么说,自己的作品能被大家接受和使用对于作者来说都是相当幸福的一件事。
但是,由于本人学业繁忙,对于主题G的更新以及有关问题的回答可能只能在周末回复。所以为了提高效率,请在问问题之前确认以下要点
我要问的问题在文档中出现了吗
我百度过了吗
如果确实要问,那么
请发送邮件到[email protected]
请尽量描述你的问题,最好能附上网址与截图
谢谢大家的支持与理解QwQ
主题作者博客:https://gundam.exia.xyz/
『静谧星河』采用《署名-相同方式共享 4.0 国际》进行许可。如需转载请保留本文地址。
本文地址:
https://www.yuvin.cn/help/156.html